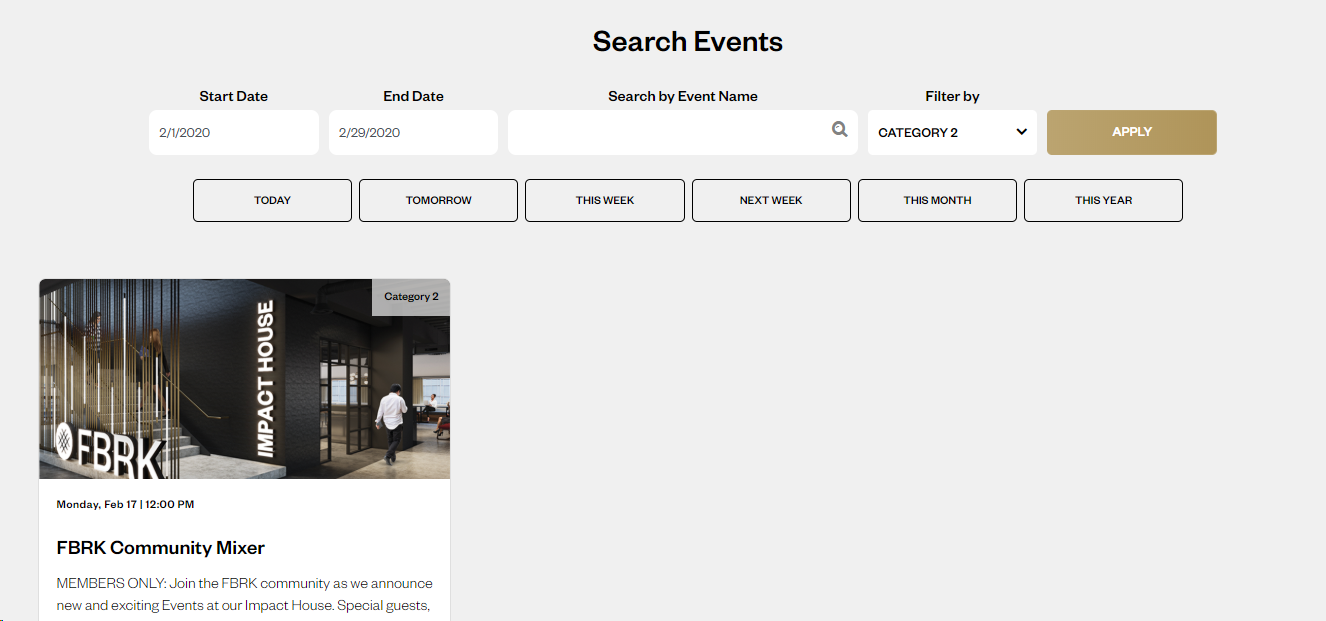
First off, to enable this template on your website, make sure you set the page keyword to events under the SEO & Options. This will then override our out of the box page with this custom screen. Enjoy.

<section class="container-fluid">
<div class="container">
<div class="row">
<div class="col text-center">
<h1>Search Events</h1>
</div><!-- // .col -->
</div><!-- // .row -->
</div><!-- // .container -->
<div class="container">
<div class="row">
<div class="col-xl-10 offset-xl-1">
<div class="form-row text-center mb-0">
<div class="form-group col-6 col-lg-3 col-xl-2">
<label for="date_from">Start Date</label>
<input class="form-control bs-datepicker" type="text" id="date_from" name="date_from" placeholder="MM/DD/YYYY"/>
</div><!-- // .form-group -->
<div class="form-group col-6 col-lg-3 col-xl-2">
<label for="date_to">End Date</label>
<input class="form-control bs-datepicker" type="text" id="date_to" name="date_to" placeholder="MM/DD/YYYY" />
</div><!-- // .form-group -->
<div class="form-group col-lg-6 col-xl-4">
<label for="event_name">Search by Event Name</label>
<span class="input-search">
<input class="form-control" type="text" id="event_title" name="event_name" />
</span><!-- // .input-search -->
</div><!-- // .form-group -->
<div class="form-group col-lg-6 offset-lg-1 col-xl-2 offset-xl-0">
<label for="start_date">Filter by</label>
<select class="form-control" id="category_no" name="category_no">
<option value="0">Select Category</option>
<option data-pv-component="categories" data-pv-parameters="{reference_type: 'event'}" value="3241" data-pv-element="category_name">NAME</option>
</select>
</div><!-- // .form-group -->
<div class="form-group col-lg-3 col-xl-2">
<br>
<a href="#" class="btn btn-primary btn-block" id="btnApply">Apply</a>
</div><!-- // .form-group -->
</div><!-- // .form-row -->
</div><!-- // .col -->
</div><!-- // .row -->
<div class="row mt-2 mb-5 justify-content-center">
<div class="col-xl-9">
<div class="row">
<div class="col-md-6 col-lg-4 col-xl-2 mb-3 col-tight">
<a href="?date_from=4/19/2024 12:00 AM&date_to=4/19/2024 11:59 PM&date_range=today" class="btn btn-outlined btn-block btn-txt-sm" id="date_range_today">Today</a>
</div><!-- // .col -->
<div class="col-md-6 col-lg-4 col-xl-2 mb-3 col-tight">
<a href="?date_from=4/20/2024 12:00:00 AM&date_to=4/20/2024 11:59:59 PM&date_range=tomorrow" class="btn btn-outlined btn-block btn-txt-sm" id="date_range_tomorrow">Tomorrow</a>
</div><!-- // .col -->
<div class="col-md-6 col-lg-4 col-xl-2 mb-3 col-tight">
<a href="?date_from=4/14/2024 12:00 AM&date_to=4/20/2024 11:59:59 PM&date_range=thisweek" class="btn btn-outlined btn-block btn-txt-sm" id="date_range_thisweek">This Week</a>
</div><!-- // .col -->
<div class="col-md-6 col-lg-4 col-xl-2 mb-3 col-tight">
<a href="?date_from=4/21/2024 12:00 AM&date_to=4/27/2024 11:59:59 PM&date_range=nextweek" class="btn btn-outlined btn-block btn-txt-sm" id="date_range_nextweek">Next Week</a>
</div><!-- // .col -->
<div class="col-md-6 col-lg-4 col-xl-2 mb-3 col-tight">
<a href="?date_from=4/1/2024 12:00 AM&date_to=4/30/2024 11:59:59 PM&date_range=thismonth" class="btn btn-outlined btn-block btn-txt-sm" id="date_range_thismonth">This Month</a>
</div><!-- // .col -->
<div class="col-md-6 col-lg-4 col-xl-2 mb-3 col-tight">
<a href="?date_from=1/1/2024 12:00 AM&date_to=12/31/2024 11:59:59 PM&date_range=thisyear" class="btn btn-outlined btn-block btn-txt-sm" id="date_range_thisyear">This Year</a>
</div><!-- // .col -->
</div><!-- // .row -->
</div><!-- // .col -->
</div><!-- // .row -->
</div><!-- // .container -->
<div class="container">
<div class="row">
<div class="col-xl-4 col-lg-6 align-self-stretch mb-4" data-pv-component="event" data-pv-type="eventlist" data-pv-parameters="{returnTotal: 24}" data-pv-noresultshide="#upcomingevents">
<div class="card card-image mb-3">
<div class="card-img-box-mask">
<a href="/event/{@event_no@}"><img src="https://members.thefbrk.com/media/212153/media/1008/assets/img/stair_image.png" alt="{@event_title@}" data-pv-element="event_graphic"></a>
</div><!-- // .card-img-box -->
<div class="card-header card-header-static">
<div class="split-items mb-3">
<span class="card-date" data-pv-element="event_date" data-pv-formatter="date(dddd, MMM d | h:mm tt)">Friday, Jan 10 | 2:00 PM</span>
<span class="card-privacy" data-pv-element="category_name">PRIVATE EVENT</span>
</div><!-- // .split-items -->
<h4 class="card-title align-self-end mb-2" data-pv-element="event_title">FBRK Community Mixer</h4>
</div><!-- // .card-header -->
<div class="card-body">
<p class="card-text" data-pv-element="event_summary"><strong class="underlined text-black"><u>MEMBERS ONLY:</u></strong> Join the FBRK community as we announce new and exciting Events at our Impact House. Special guests, live entertainment from some of Chicago’s best performers and a chance to meet XYZ and copy filler here in this area.</p>
<p class="card-text"><small class="text-muted">Added <span data-pv-element="created_on" data-pv-formatter="ago">3 mins ago</span></small></p>
</div><!-- // .card-body -->
<div class="card-footer">
<a href="/event/{@event_no@}" class="btn btn-outlined btn-sm-block" role="button">View Event</a>
</div><!-- // .card-footer -->
</div><!-- // .card -->
</div><!-- // .col -->
</div><!-- // .row -->
</div><!-- // .container -->
</section>Add this to the Javscript Section.
if (getQuery("date_from") != '' && getQuery("date_from") != null) { var dt = new Date(getQuery("date_from")); $("#date_from").val((dt.getMonth() + 1) + '/' + dt.getDate() + '/' + dt.getFullYear());}if (getQuery("date_to") != '' && getQuery("date_to") != null) { var dt = new Date(getQuery("date_to")); $("#date_to").val((dt.getMonth() + 1) + '/' + dt.getDate() + '/' + dt.getFullYear());}if (getQuery("event_title") != '' && getQuery("event_title") != null) $("#event_title").val(getQuery("event_title")); if (getQuery("category_no") != '' && getQuery("category_no") != null) $("#category_no").val(getQuery("category_no"));$("#btnApply").on("click", function () { var dt = new Date($("#date_to").val()); var df = new Date($("#date_from").val()); var goPath = window.location.pathname + '?date_from=' + (!isNaN(df.getTime()) ? (df.getMonth() + 1) + '/' + df.getDate() + '/' + df.getFullYear() : '') + '&date_to=' + (!isNaN(dt.getTime()) ? (dt.getMonth() + 1) + '/' + dt.getDate() + '/' + dt.getFullYear() : '') + '&event_title=' + $("#event_title").val() + '&category_no=' + $("#category_no").val(); //console.log(goPath); window.location.href = goPath;});